Navigation Menu Example . Learn how to create a responsive top navigation menu with css and javascript. With visible icons, users can navigate to a specific page and find. Four navigation menu templates that you can use in your projects for free. Responsive navigation bar resize the browser window to. With css you can transform boring html menus into good. In this post, we’ll showcase 40 different navigation menus for your design inspiration. For example, a top navigation menu has icons or text displaying the website’s primary products and services. In this article, we will discuss some examples of the navbar menu using html and css. They are made without using any frameworks and in such a way that they won’t cause conflicts. Also, we will talk about some responsive html and css horizontal navbar/navigation. Some of them are creative and.
from setproduct.com
In this post, we’ll showcase 40 different navigation menus for your design inspiration. Learn how to create a responsive top navigation menu with css and javascript. In this article, we will discuss some examples of the navbar menu using html and css. They are made without using any frameworks and in such a way that they won’t cause conflicts. Also, we will talk about some responsive html and css horizontal navbar/navigation. Responsive navigation bar resize the browser window to. For example, a top navigation menu has icons or text displaying the website’s primary products and services. Four navigation menu templates that you can use in your projects for free. With visible icons, users can navigate to a specific page and find. Some of them are creative and.
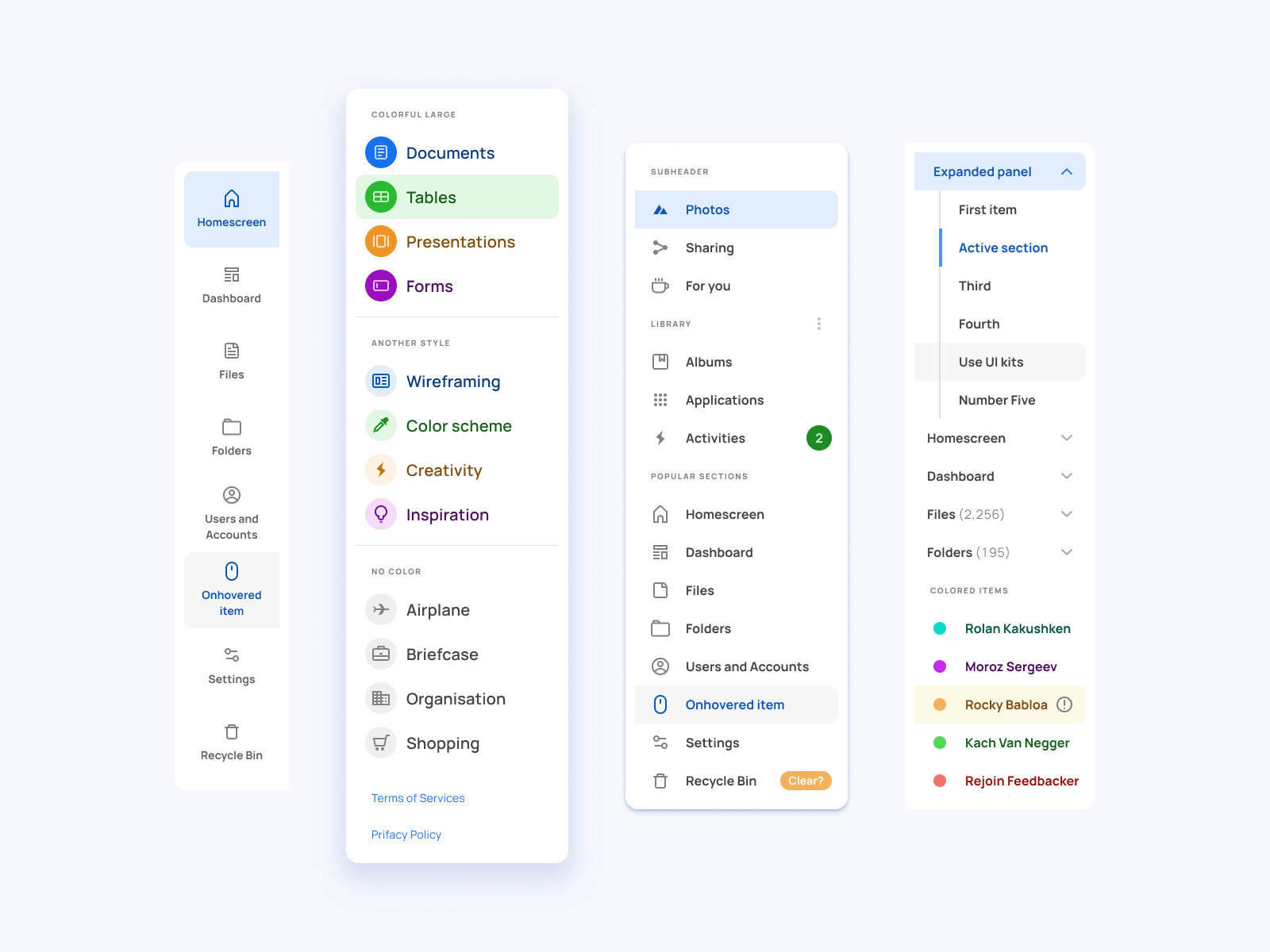
Navigation UI design template Side menu for Figma
Navigation Menu Example Four navigation menu templates that you can use in your projects for free. Also, we will talk about some responsive html and css horizontal navbar/navigation. Some of them are creative and. With visible icons, users can navigate to a specific page and find. In this post, we’ll showcase 40 different navigation menus for your design inspiration. With css you can transform boring html menus into good. Four navigation menu templates that you can use in your projects for free. For example, a top navigation menu has icons or text displaying the website’s primary products and services. In this article, we will discuss some examples of the navbar menu using html and css. They are made without using any frameworks and in such a way that they won’t cause conflicts. Responsive navigation bar resize the browser window to. Learn how to create a responsive top navigation menu with css and javascript.
From
Navigation Menu Example With visible icons, users can navigate to a specific page and find. Four navigation menu templates that you can use in your projects for free. They are made without using any frameworks and in such a way that they won’t cause conflicts. In this article, we will discuss some examples of the navbar menu using html and css. With css. Navigation Menu Example.
From www.pinterest.com
How to Add a Navigation Menu in WordPress (Beginner's Guide Navigation Menu Example With css you can transform boring html menus into good. Also, we will talk about some responsive html and css horizontal navbar/navigation. With visible icons, users can navigate to a specific page and find. In this post, we’ll showcase 40 different navigation menus for your design inspiration. Responsive navigation bar resize the browser window to. Four navigation menu templates that. Navigation Menu Example.
From www.flux-academy.com
7 Website Navigation Best Practices With Examples Navigation Menu Example Four navigation menu templates that you can use in your projects for free. In this post, we’ll showcase 40 different navigation menus for your design inspiration. They are made without using any frameworks and in such a way that they won’t cause conflicts. In this article, we will discuss some examples of the navbar menu using html and css. With. Navigation Menu Example.
From
Navigation Menu Example Four navigation menu templates that you can use in your projects for free. For example, a top navigation menu has icons or text displaying the website’s primary products and services. With visible icons, users can navigate to a specific page and find. Also, we will talk about some responsive html and css horizontal navbar/navigation. Some of them are creative and.. Navigation Menu Example.
From www.justinmind.com
Navigation Design Patterns, tips & best practices Justinmind Navigation Menu Example In this article, we will discuss some examples of the navbar menu using html and css. They are made without using any frameworks and in such a way that they won’t cause conflicts. Four navigation menu templates that you can use in your projects for free. For example, a top navigation menu has icons or text displaying the website’s primary. Navigation Menu Example.
From gregoryboxij.blogspot.com
35 Responsive Navigation Bar Tutorial Html Css Javascript Modern Navigation Menu Example Also, we will talk about some responsive html and css horizontal navbar/navigation. Learn how to create a responsive top navigation menu with css and javascript. Four navigation menu templates that you can use in your projects for free. Responsive navigation bar resize the browser window to. With visible icons, users can navigate to a specific page and find. They are. Navigation Menu Example.
From
Navigation Menu Example In this article, we will discuss some examples of the navbar menu using html and css. Some of them are creative and. In this post, we’ll showcase 40 different navigation menus for your design inspiration. They are made without using any frameworks and in such a way that they won’t cause conflicts. With css you can transform boring html menus. Navigation Menu Example.
From
Navigation Menu Example They are made without using any frameworks and in such a way that they won’t cause conflicts. Four navigation menu templates that you can use in your projects for free. Learn how to create a responsive top navigation menu with css and javascript. With css you can transform boring html menus into good. Responsive navigation bar resize the browser window. Navigation Menu Example.
From www.mockplus.com
Mobile Navigation Guide Basic Patterns & Examples Navigation Menu Example Also, we will talk about some responsive html and css horizontal navbar/navigation. With visible icons, users can navigate to a specific page and find. Learn how to create a responsive top navigation menu with css and javascript. In this article, we will discuss some examples of the navbar menu using html and css. Four navigation menu templates that you can. Navigation Menu Example.
From
Navigation Menu Example Responsive navigation bar resize the browser window to. Some of them are creative and. With css you can transform boring html menus into good. Four navigation menu templates that you can use in your projects for free. Learn how to create a responsive top navigation menu with css and javascript. With visible icons, users can navigate to a specific page. Navigation Menu Example.
From dribbble.com
Sidebar Menu UI Tutorial by Nicholas Ergemla for Steelmonk on Dribbble Navigation Menu Example Some of them are creative and. For example, a top navigation menu has icons or text displaying the website’s primary products and services. Learn how to create a responsive top navigation menu with css and javascript. They are made without using any frameworks and in such a way that they won’t cause conflicts. With css you can transform boring html. Navigation Menu Example.
From
Navigation Menu Example In this post, we’ll showcase 40 different navigation menus for your design inspiration. With css you can transform boring html menus into good. In this article, we will discuss some examples of the navbar menu using html and css. Some of them are creative and. Also, we will talk about some responsive html and css horizontal navbar/navigation. With visible icons,. Navigation Menu Example.
From
Navigation Menu Example Some of them are creative and. With css you can transform boring html menus into good. For example, a top navigation menu has icons or text displaying the website’s primary products and services. Also, we will talk about some responsive html and css horizontal navbar/navigation. Learn how to create a responsive top navigation menu with css and javascript. In this. Navigation Menu Example.
From
Navigation Menu Example Some of them are creative and. They are made without using any frameworks and in such a way that they won’t cause conflicts. Responsive navigation bar resize the browser window to. For example, a top navigation menu has icons or text displaying the website’s primary products and services. Learn how to create a responsive top navigation menu with css and. Navigation Menu Example.
From foolishdeveloper.com
Drop Down Navigation Menu bar Using HTML and CSS Navigation Menu Example Responsive navigation bar resize the browser window to. Four navigation menu templates that you can use in your projects for free. In this article, we will discuss some examples of the navbar menu using html and css. Also, we will talk about some responsive html and css horizontal navbar/navigation. Some of them are creative and. With css you can transform. Navigation Menu Example.
From
Navigation Menu Example Also, we will talk about some responsive html and css horizontal navbar/navigation. In this post, we’ll showcase 40 different navigation menus for your design inspiration. They are made without using any frameworks and in such a way that they won’t cause conflicts. Responsive navigation bar resize the browser window to. For example, a top navigation menu has icons or text. Navigation Menu Example.
From
Navigation Menu Example Also, we will talk about some responsive html and css horizontal navbar/navigation. For example, a top navigation menu has icons or text displaying the website’s primary products and services. In this post, we’ll showcase 40 different navigation menus for your design inspiration. With visible icons, users can navigate to a specific page and find. Learn how to create a responsive. Navigation Menu Example.
From
Navigation Menu Example With css you can transform boring html menus into good. Some of them are creative and. Responsive navigation bar resize the browser window to. Four navigation menu templates that you can use in your projects for free. Also, we will talk about some responsive html and css horizontal navbar/navigation. They are made without using any frameworks and in such a. Navigation Menu Example.